Ich verwende das Design „Twenty Ten“ in meinem WordPress-Blog und da ich diesen Blog rein statisch betreibe, wollte ich gewisse Elemente des Designs ausblenden.
Für diese Anpassungen bin ich wie folgt vorgegangen:
- Richtete ein sog. „child theme“ ein (siehe hier)
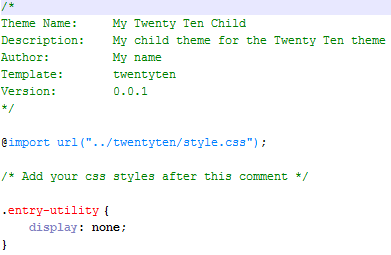
- Ergänze in der Datei „style.css“ im Verzeichnis „mytwentyten“ den gewünschten Code gemäss der Auflistung am Ende dieses Artikels
- Kopiere die neue Datei „style.css“ auf den FTP-Server
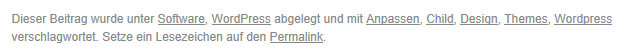
Am Beispiel für das Ausblenden der Kategorien, Schlagworte und Lesezeichen unterhalb eines Artikels zeige ich das Vorgehen.
Die Datei „style.css“ wird mit folgendem Code ergänzt:
Der Eintrag „.entry-utility“ mit dem Parameter „display:none;“ blendet den obigen Textblock aus.
Nachstehend eine Auflistung von Elementen, die ich mit dieser Methode auf meinem Blog ausgeblendet habe:
Dieses Verfahren habe ich mit WordPress 3.5 angewendet. Download style.css
Stand: 12.12.2012